※이 글은 강좌가 아니라 필자가 유튜브로 들은 강의 내용을 이해한대로, 정리되지 않은 채 적는 글입니다
www.youtube.com/playlist?list=PLRx0vPvlEmdB6sCgj_jubp8KPb1ni0VOC
똑같이 Empty Activity로 새로운 프로젝트를 생성한다
자세한 설명은 영상에 있으니까 뭐...

영상과 똑같이 대충 입력하는 곳, 버튼, 결과를 만들고 각각 ID를 할당해준다
그리고 버튼클릭에 대한 함수 작성
//MainAcitivity.java
package com.example.tutorial2;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void addClick(View v)
{
EditText number1 = (EditText)findViewById(R.id.number1);
EditText number2 = (EditText)findViewById(R.id.number2);
TextView result = (TextView)findViewById(R.id.result);
int n1 = Integer.parseInt(number1.getText().toString());
int n2 = Integer.parseInt(number2.getText().toString());
result.setText(Integer.toString(n1+n2));
}
public void subtractClick(View v)
{
EditText number1 = (EditText)findViewById(R.id.number1);
EditText number2 = (EditText)findViewById(R.id.number2);
TextView result = (TextView)findViewById(R.id.result);
int n1 = Integer.parseInt(number1.getText().toString());
int n2 = Integer.parseInt(number2.getText().toString());
result.setText(Integer.toString(n1-n2));
}
public void multiplyClick(View v)
{
EditText number1 = (EditText)findViewById(R.id.number1);
EditText number2 = (EditText)findViewById(R.id.number2);
TextView result = (TextView)findViewById(R.id.result);
int n1 = Integer.parseInt(number1.getText().toString());
int n2 = Integer.parseInt(number2.getText().toString());
result.setText(Integer.toString(n1*n2));
}
public void divideClick(View v)
{
EditText number1 = (EditText)findViewById(R.id.number1);
EditText number2 = (EditText)findViewById(R.id.number2);
TextView result = (TextView)findViewById(R.id.result);
int n1 = Integer.parseInt(number1.getText().toString());
int n2 = Integer.parseInt(number2.getText().toString());
result.setText(Integer.toString(n1/n2));
}
}java를 안해봐서 왜 저따구로 하는건지 잘 모르겠다
다음은 작성한 클릭함수를 버튼에 넣어준다
우측 상단에 Design 옆 Code를 눌러 수정할 수 있다

//activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/number1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:hint="첫 번째 숫자"
android:inputType="textPersonName"
tools:layout_editor_absoluteX="20dp"
tools:layout_editor_absoluteY="70dp" />
<EditText
android:id="@+id/number2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:hint="두 번째 숫자"
android:inputType="textPersonName"
tools:layout_editor_absoluteX="20dp"
tools:layout_editor_absoluteY="115dp" />
<Button
android:id="@+id/addButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="더하기"
tools:layout_editor_absoluteX="20dp"
tools:layout_editor_absoluteY="160dp"
android:onClick="addClick"/>
<Button
android:id="@+id/subtractButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="빼기"
tools:layout_editor_absoluteX="114dp"
tools:layout_editor_absoluteY="160dp"
android:onClick="subtractClick"/>
<Button
android:id="@+id/mutiplyButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="곱하기"
tools:layout_editor_absoluteX="208dp"
tools:layout_editor_absoluteY="160dp"
android:onClick="multiplyClick"/>
<Button
android:id="@+id/divideButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="나누기"
tools:layout_editor_absoluteX="302dp"
tools:layout_editor_absoluteY="160dp"
android:onClick="divideClick"/>
<TextView
android:id="@+id/result"
android:layout_width="381dp"
android:layout_height="58dp"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
tools:layout_editor_absoluteX="20dp"
tools:layout_editor_absoluteY="208dp" />
<androidx.constraintlayout.helper.widget.Flow
android:id="@+id/flow"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="20dp" />
<androidx.constraintlayout.widget.Barrier
android:id="@+id/barrier2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:barrierDirection="left"
app:constraint_referenced_ids="result" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="20dp" />
<androidx.constraintlayout.widget.Group
android:id="@+id/group"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</androidx.constraintlayout.widget.ConstraintLayout>실행해보자
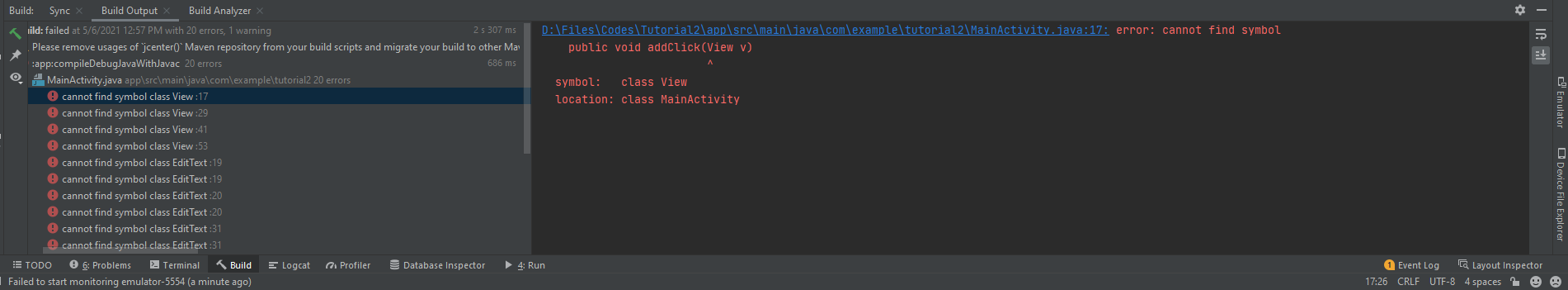
영상과는 다르게 에러가 무진장 많이 떴다

cannot find symbol class View:
cannot find symbol class EditText:
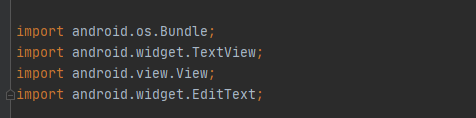
찾아보니 저걸 import해주어야 한다고 한다

import android.view.View와 import android.widget.EditText 추가
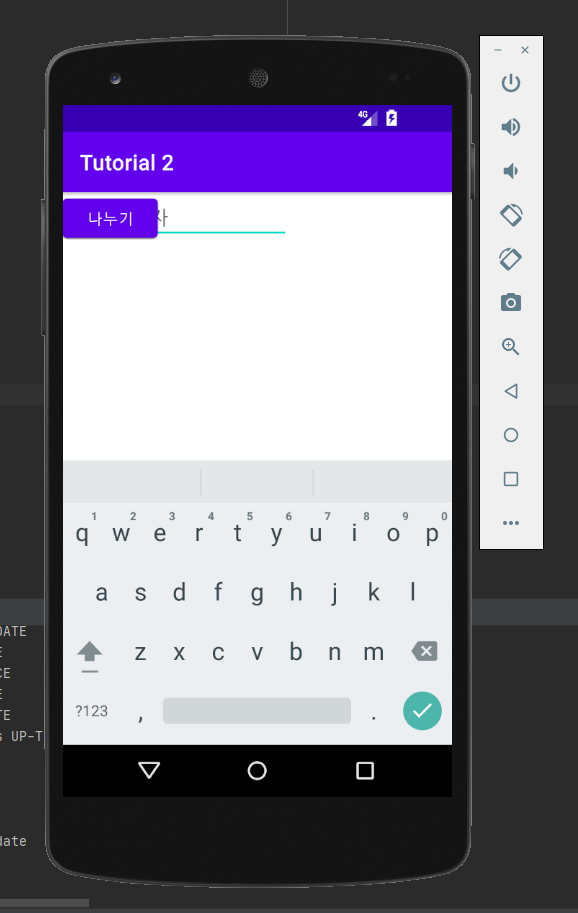
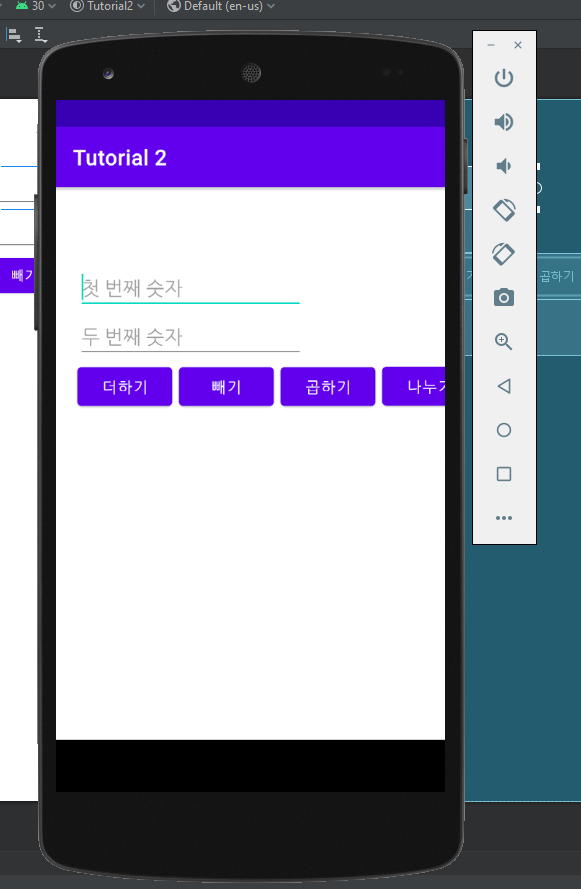
실행은 정상적으로 된것 같다
근데 레이아웃이 많이 아파보인다...

영상댓글에도 있던데 안드로이드 스튜디오의 디자인하는 부분이 바뀌어서 예전과는 많이 다르다고 한다
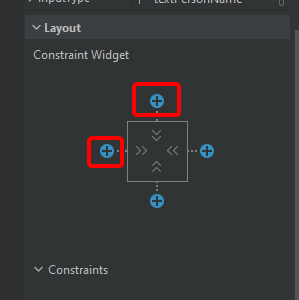
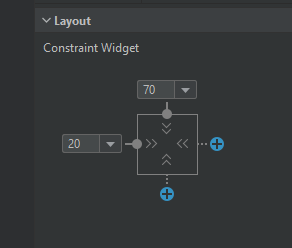
일단 오류문구에 contraint가 안되어 있다고 하길래 일단 대충 뭔가 추가해봤다


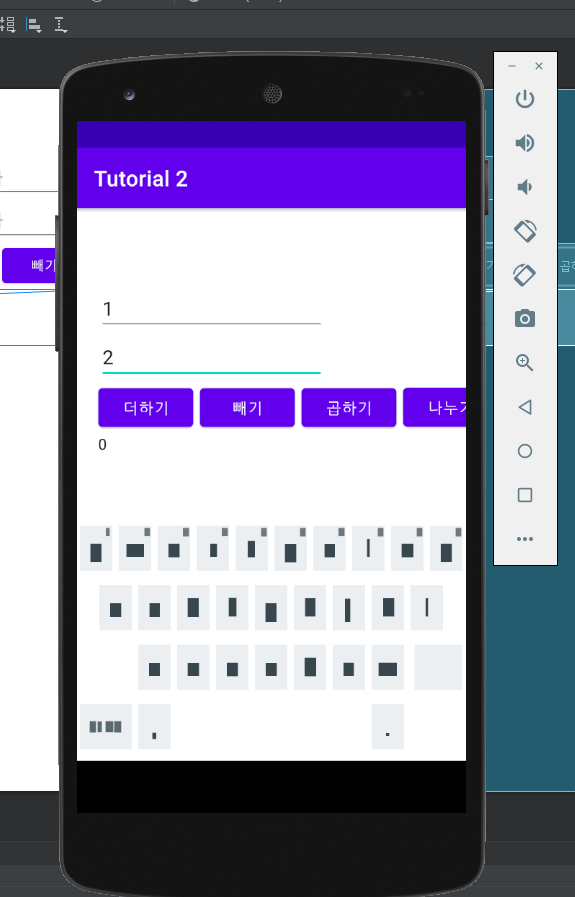
고쳐진것 같지만 레이아웃이 그래도 조금 이상하다


그래도 일단 작동은 되는듯 하다
근데 키보드는 왜 또 이럴까...
일단 안드로이드 스튜디오 재실행부터 해봤다
안되네
뭐가문제지....
일단 컴퓨터 키보드로 입력은 된다
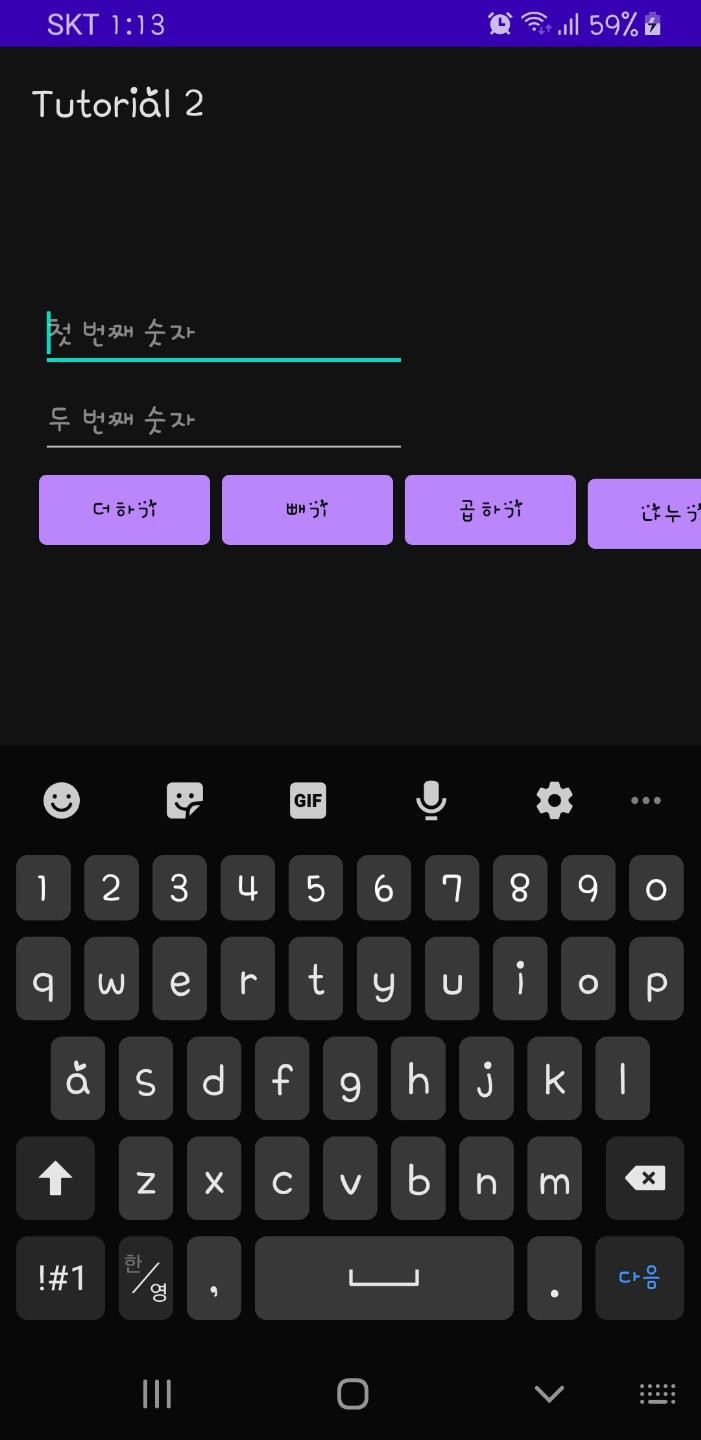
핸드폰에 USB 케이블로 연결해서 시도해보자
핸드폰에 연결하려면 개발자 옵션을 활성화하고 USB 디버깅을 허용해야 한다

일단 핸드폰에서 잘 되는걸 보니 AVD 문제인듯 하다
해결은 미래의 내가 어떻게든 하겠지
'작업일지 > Andriod' 카테고리의 다른 글
| [Android] 아이콘의 흰색 테두리 문제 (0) | 2021.07.28 |
|---|---|
| Android Studio#4 - 내비게이션 메뉴 바 만들기 (0) | 2021.05.07 |
| Android Studio#3 - 알림창을 이용한 종료 버튼 및 리스트 보기 (0) | 2021.05.07 |
| Android Studio#1 - Hello World! (0) | 2021.05.07 |
| Android Studio#0 - 설치 (0) | 2021.05.07 |